素晴らしい2Dゲームを作る

没入型2Dワールド
タイルマップとスプライトシェイプ機能を使って、有機的またはグリッドベースの多様な世界を作成できます。アーティストフレンドリーなワークフローとプロシージャルなタイルとブラシで、レベルデザイナーを強化します。

リアルで魅力的な2Dキャラクター
魅力的なフリップブック、切り抜き、スケルトンの2Dキャラクターで、ゲームに命を吹き込みましょう。マルチレイヤーのソースアートでキャラクタのワークフローを強化し、FK、IK、ブレンディングでアニメートできます。

見事な2Dグラフィックス
ShaderGraphとUniversal Render Pipeline (URP)による詳細なカスタマイズをサポートし、2D Light、Shadows、ポストプロセスで素晴らしい2Dビジュアルをレンダリングします。

高度な2D物理学
高度に最適化されたコライダー、ジョイント、エフェクターと効率的なシミュレーションコントロールにより、リアルな2D物理シミュレーションを実現。

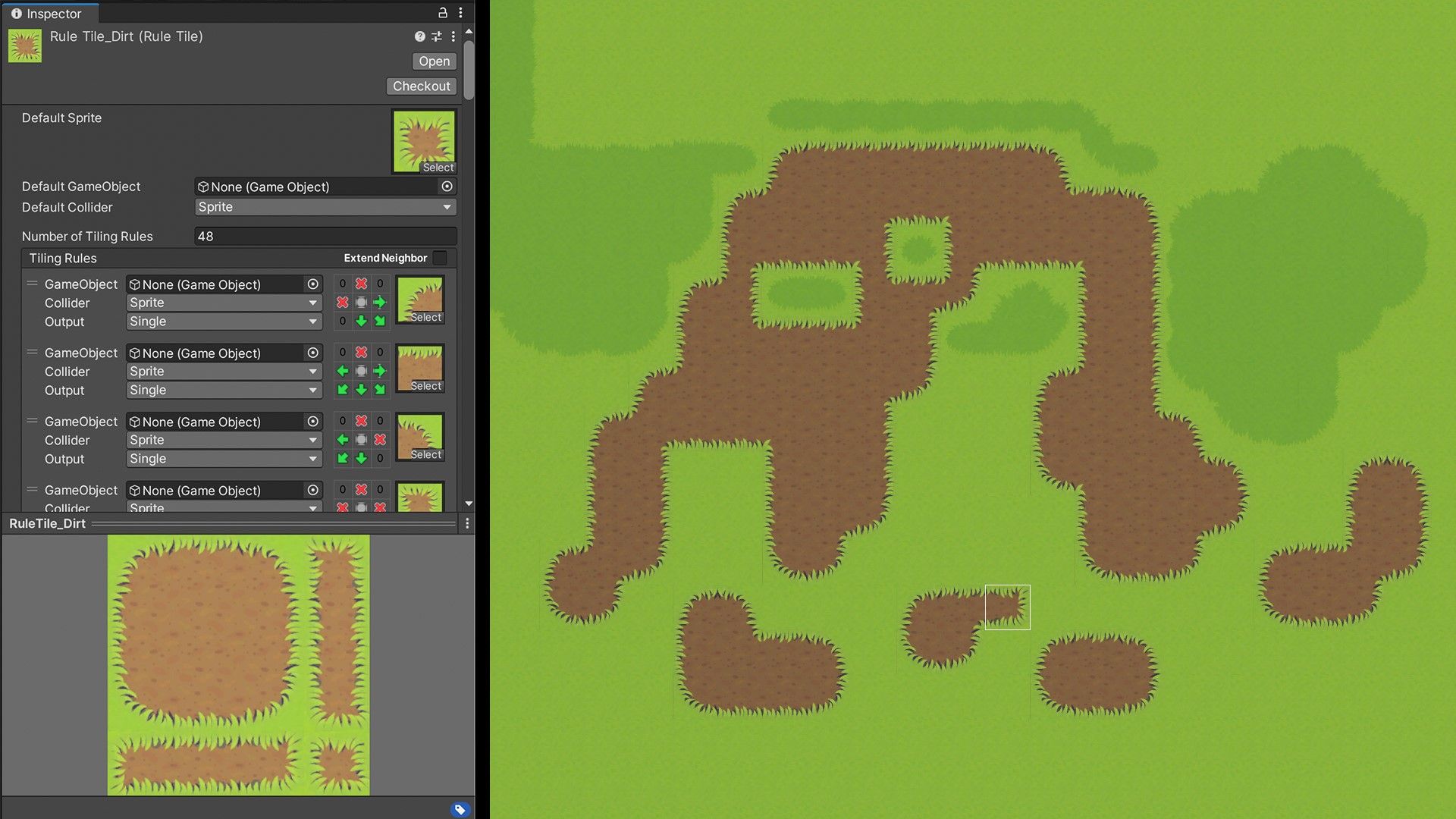
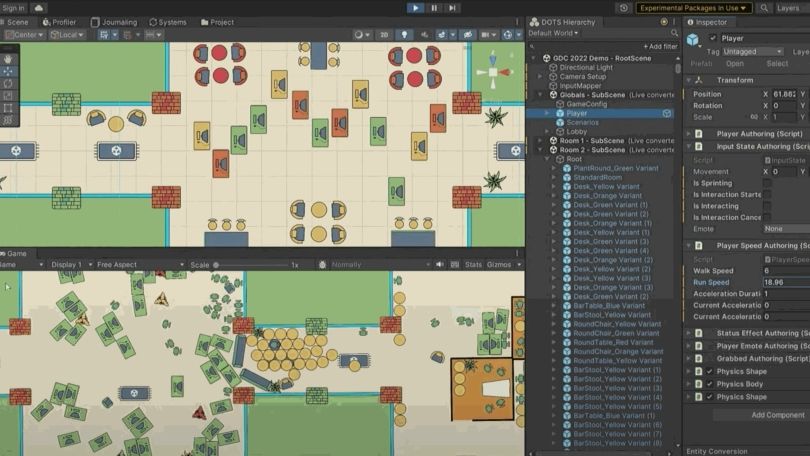
没入感のある2D世界を構築する
アーティストフレンドリーでパワフルな機能を使って、没入感のある2Dワールドをエディタで直接作成できます。2D SpriteShapeを使って、スプラインで駆動するリッチでフリーフォームな有機世界を作りましょう。2D Tilemapで正方形、六角形、アイソメトリックタイルを使って、大規模なグリッドベースの世界を構築しよう。
プロシージャルなSpriteShapes、Tilemapタイル、ブラシでアーティストを強化しましょう。コードを使用して完全なワールドを生成したり、ペイントやレイアウトのさまざまな側面を自動化して生産性を向上させることができます。2D SpriteShapeと2D Tilemap Editorの両方が、完全なAPI、ドキュメント、他の多くのUnityシステムとの互換性を提供します。

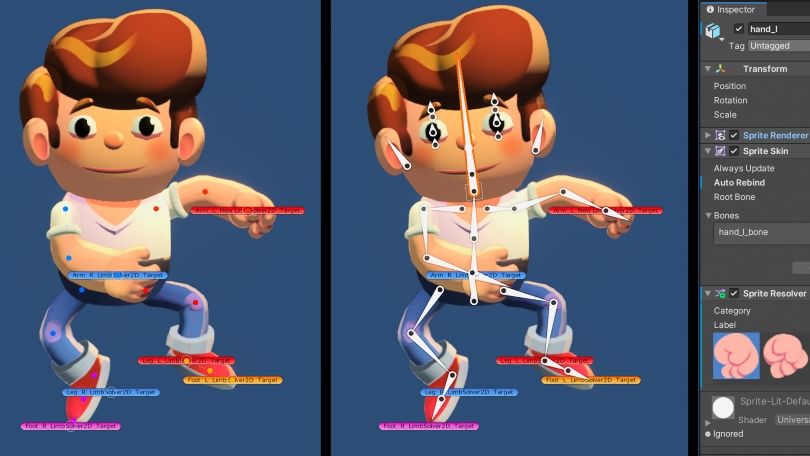
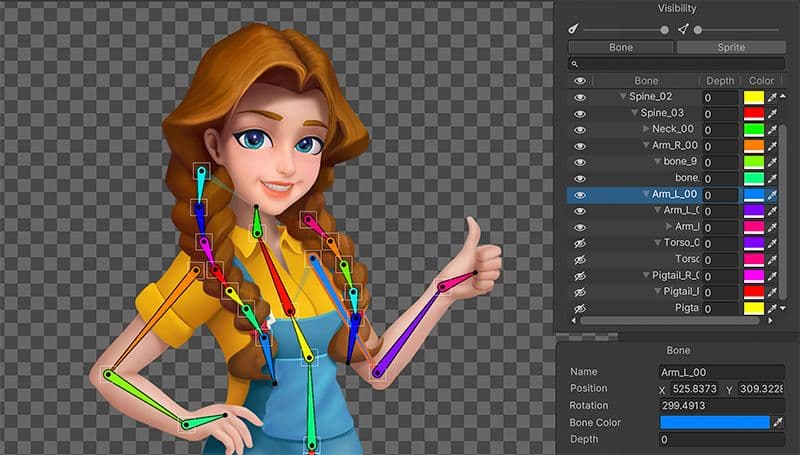
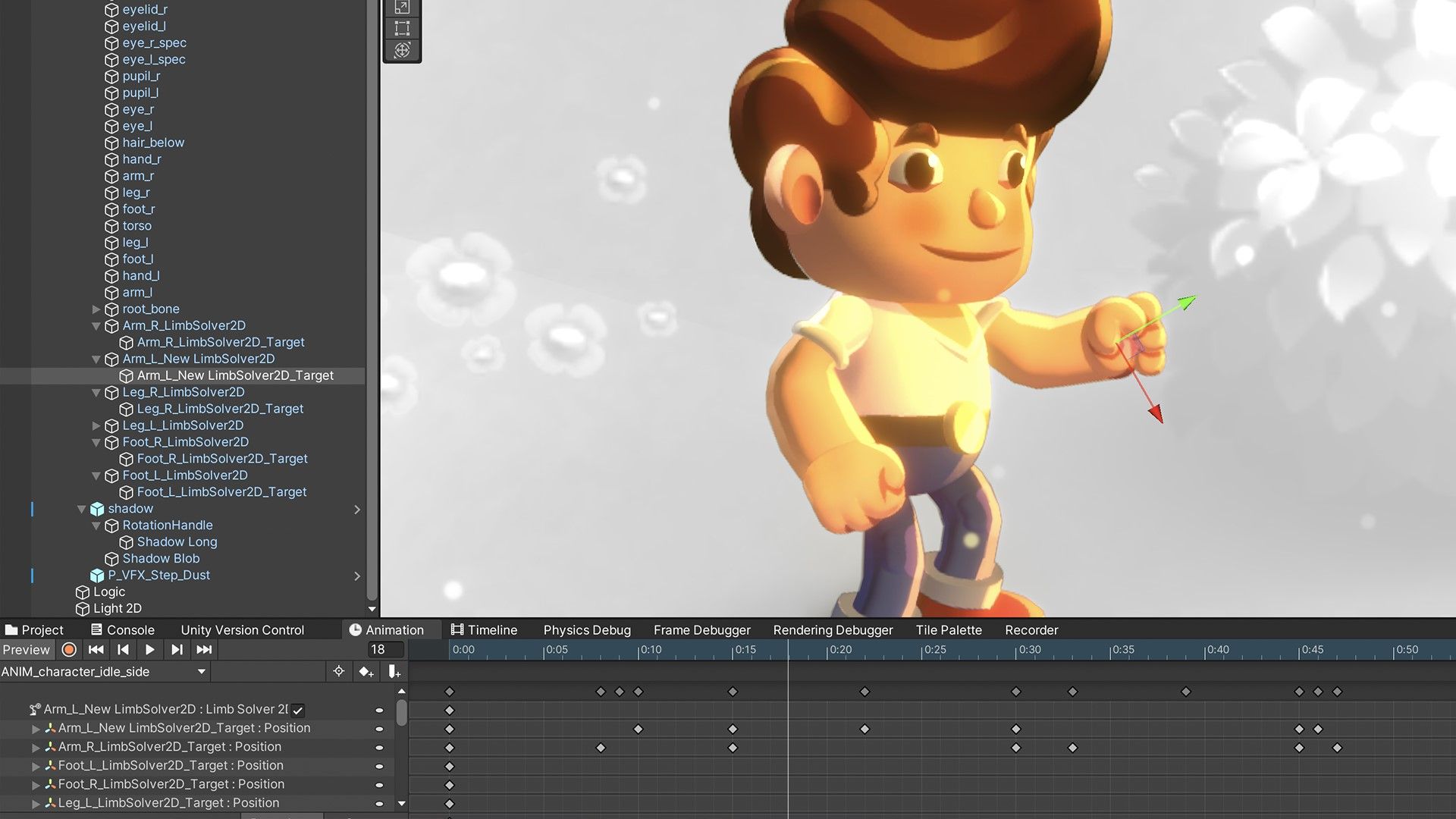
リアルな2Dキャラクターの作成
2Dスイートの完全なキャラクター作成とアニメーション機能を使用して、Unityで2Dキャラクターを作成できます。
2D PSD Importerを使用して、マルチレイヤーのソースアートを扱うことができます。これはキャラクタの様々なパーツをインポート、分離、スライスし、さらにリギングやアニメーションの準備が整ったプレハブとして自動的に再構築します。
強力なアセットパイプラインを使ってフリップブックのキャラクタを作成し、自動生成されたキーフレームを使ってすぐにアニメーションを開始できます。
スキンとボーンを使ってデフォルメ可能なキャラクターを作成。また、2Dインバース・キネマティクスを使えば、エディタで2Dキャラクタをアニメーションさせることができます。

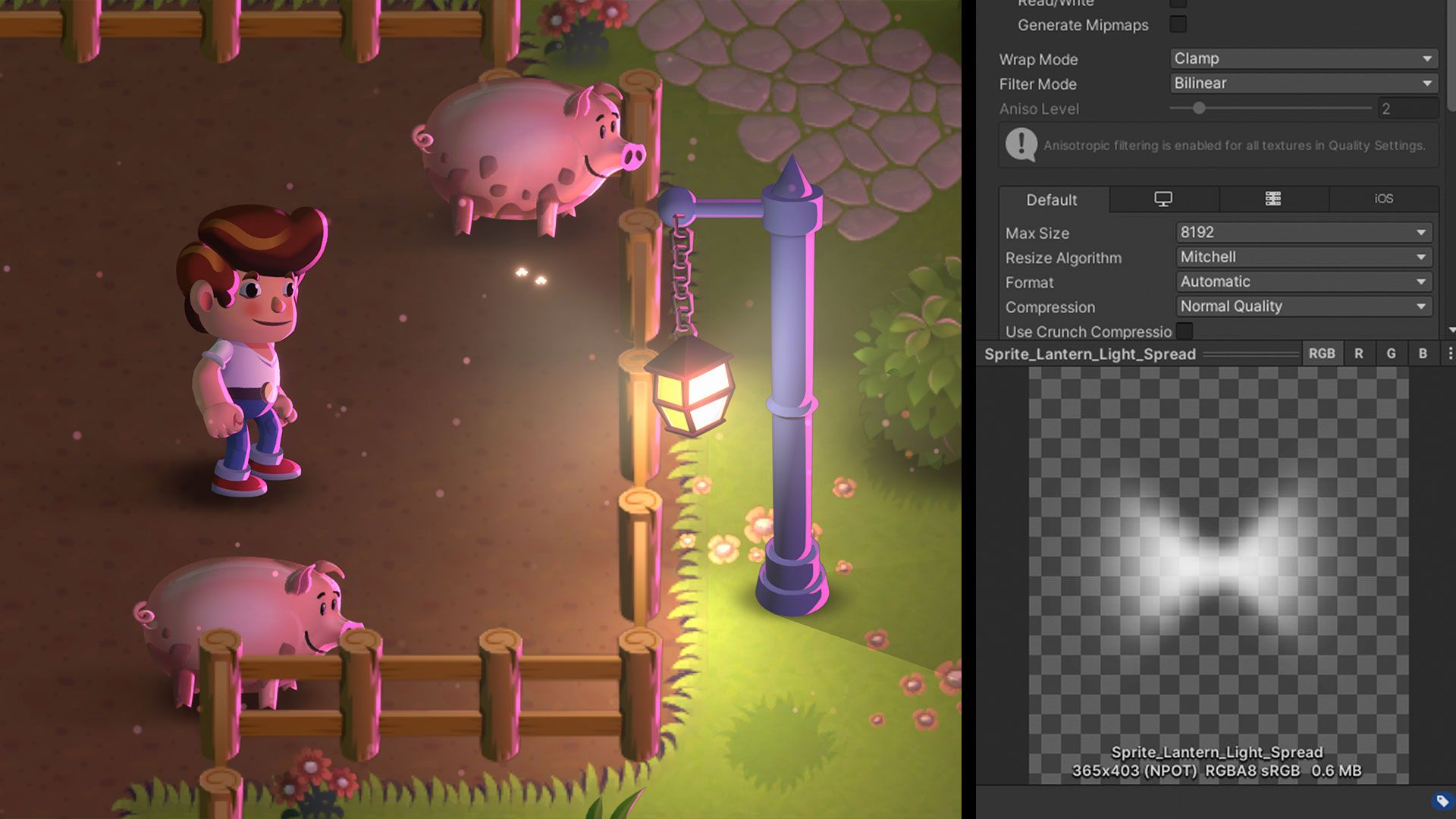
魅力的な2Dグラフィックスのレンダリング
2D Lightsでシーンに生命を吹き込む雰囲気のあるビジュアルをレンダリング。ライトの色、強さ、配置のコントラストでムードを作り、ネイティブのソートレイヤーを使ってスプライトとのインタラクションをコントロールしましょう。
シーンに奥行きと質感を加える、表現力豊かな2Dシャドウ機能で、グラフィックスに奥行きを。
独自のレンダリングアルゴリズムを組み込んだShader Graphの カスタムシェーダで2Dグラフィックスの限界に挑戦し、VFX Graphでダイナミックなシーンエフェクトを作成しましょう。ノスタルジアを味わうには、UnityエディタでネイティブにサポートされているPixel Perfectですべてをレンダリングしましょう。

最適化された2D物理エンジン
Unityには、専用に最適化された2D Physicsが搭載されており、さらに多くの機能と最適化により、ゲームをパワーアップさせることができます。
2Dコライダーは、プリミティブからカスタム形状まで、スプライトの形状を正確に検出します。また、Rigidbody 2D が含まれていれば、オブジェクトは重力に反応し、ソリッドオブジェクトとして動作する。
他のオブジェクトに固定されたオブジェクトも、2Dジョイントで物理演算の恩恵を受けることができ、スライドするプラットフォーム、チェーン、スプリング、車などにリアリズムを加えることができます。
浮力をシミュレートしたいのか、それとも磁石をシミュレートしたいのか?2D エフェクタは、非接触物理エフェクトを追加できます。

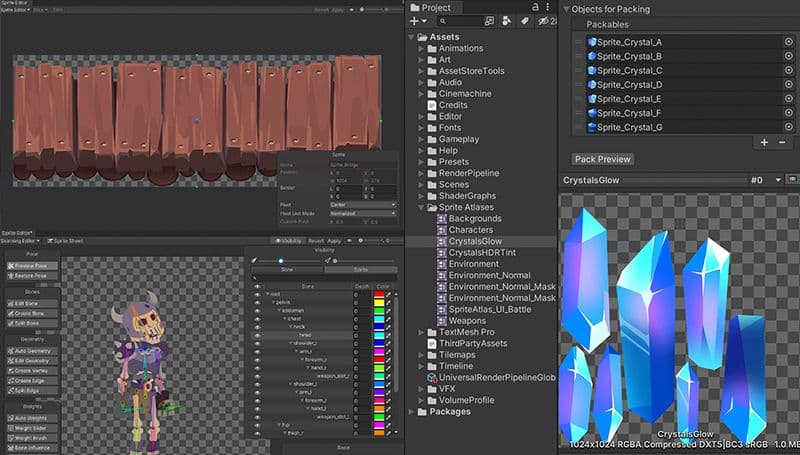
基本的なスプライトツールと最適化ツール
2Dプロジェクトのアートアセットを設定、最適化。スライス、タイル、ピボットの調整、シェイプの再定義、法線やマスクのテクスチャースプライトの追加など、すべてスプライトエディタ内で行えます。
スプライトアトラスを使用すると、スプライトを1つのテクスチャにまとめて描画コールを節約し、ターゲットプラットフォームに応じてサイズを変更できるため、2Dゲームを最適化できます。
ゲームをさらに最適化してデバッグするには、プロファイラー、フレームデバッガー、レンダリングデバッガーなどのUnityプロファイリングツールを使用できます。

スタートアップ・ヘルプ
ハッピーハーベストのデモ最新の2Dテクニックを手に入れる

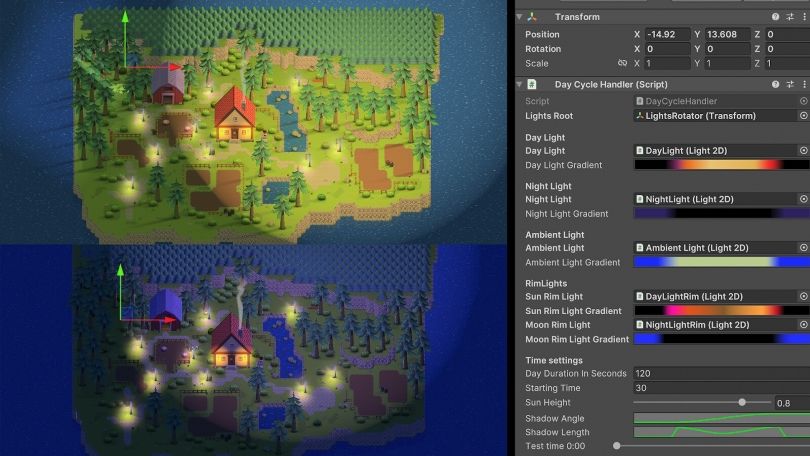
URPにおける2D光と影のテクニック
Unity 2022 LTSのUniversal Render Pipeline (URP)を使用して、Happy Harvestデモのライトとシャドウがどのように作成されるかを学びます。

Unity 2022 LTSで2Dキャラクターをアニメートする方法
Unityのサンプルプロジェクト「Happy Harvest」のキャラクターがどのようにアニメーションするのかを学びましょう。この記事では、リギング、2Dスケルタル・アニメーション、スプライト・スワッピングなどについて解説します。

2Dタイルマップを使ったアートとゲームプレイの作り方
トップダウンの2D農業シミュレーションのサンプルゲーム、Happy Harvestの風景を作成するためにUnityのタイルマップシステムがどのように使用されているかを学びます。
成功する2DゲームクリエイターはUnityに依存している

スクル:ヒーロー殺し
Skul:The Hero Slayer絶賛されたピクセルアートアドベンチャーは、Tilemap Editor、Pixel Perfectカメラ、Sprite Atlasなどのツールを使ってUnityで形になった。

Cuphead
このユニークなラン&ガン・プラットフォーマー『 Cuphead』の象徴的な手描きと墨塗りのビジュアルを支えるクリエイティブなビジョンを、Unityがどのように実現したかをご覧ください。

Night in the Woods
Unityの2Dソリューションが、Night in the Woodsの表現力豊かな2Dアートスタイルにどのように貢献し、実存的な物語が織り成すダークでユーモラスな世界にどのように生命を吹き込んだかをご覧ください。

Hollow Knight
このゲームは、ハロネストとして知られる広大で相互に連結した地下王国でのスキルと探検に重点を置いている。
リソース

2D開発
アーティストのための2Dゲームアート、アニメーション、ライティングは、商業用2Dゲームを作りたいUnityクリエイターのために作られた、最も包括的な開発ガイドです。

2022 LTSの新機能
クリエイティブなワークフローを最適化し、深い没入感のある体験を構築するための、アーティストやデザイナー向けの新機能や改善点をご確認ください。

ハッピー・ハーベスト』で使用された2Dテクニックをチェックする
Unity 2022 LTS のユニバーサルレンダーパイプライン(URP)を使用して、2D ライト、シャドウ、特殊効果を作成するための最新機能の活用法を学びましょう。

スプライトをフラットに保つ、シャドウとボリューム情報をセカンダリテクスチャに移動する、高度なタイルマップ機能など、2Dクリエイターなら誰でも使えるベストプラクティスを紹介します。Unity Asset Storeにて販売中です。
