
Hollow Knight
『Hallownest』から『Pharloom』へ

おめでとうございます。Team Cherry
Hollow Knight:『Silksong』は PC と主要コンソール向けに 9 月 4 日にリリースされます。これは、Team Cherry が長年献身的に取り組んできた成果であり、世界中のプレイヤーやゲームクリエイターのコミュニティに影響を与えてきました。Team Cherry は『Silksong』を Unity 6 でローンチさせるなど、Unity を使った旅の各ステップを築き上げ、そのストーリーは何百万人の共感を呼び続けています。ここでは、最初の『Hollow Knight』がその始まりだった場所を振り返ります。
『Hollow Knight』で画期的な成功を収める

2012 年、オーストラリアのゲーム開発者の 3 人が Team Cherry を設立することになったのは、クラシックゲームへのノスタルジーを共有したからでした。アデレード出身の Ari Gibson、William Pellen、David Kazi が『ゼルダの伝説II:『The Adventure of Link』は、ゲームのメトロイドヴァニア王国に独自の大ヒットタイトルを追加しました。成功するスタジオの多くがそうであるように、きっかけは些細なことでした。
「Ari には何というか人を虜にする魅力があります。彼は私たちの目をじっとのぞき込んで、今すぐ一緒にクールなビデオゲームを作ろうと言ったんです」と Pellen 氏は Brutalgamer に語っています。「何度かゲームジャムで顔を合わせた後で、試しにフルサイズのゲームを作ってみることにしました。とても楽しかったです。」
ゲームジャムの精神と恐るべきアニメーションの才能を兼ね備えた Team Cherry は、2014 年から 2015 年にかけて Kickstarter キャンペーンと数々の困難な目標を成功に導き、メジャー入りします。当初の期待を上回る完成度で 2017 年 2 月にリリースされた『Hollow Knight』は、横スクロールアクションと虫を愛する 50 万人のゲーマーを楽しませ続けています。

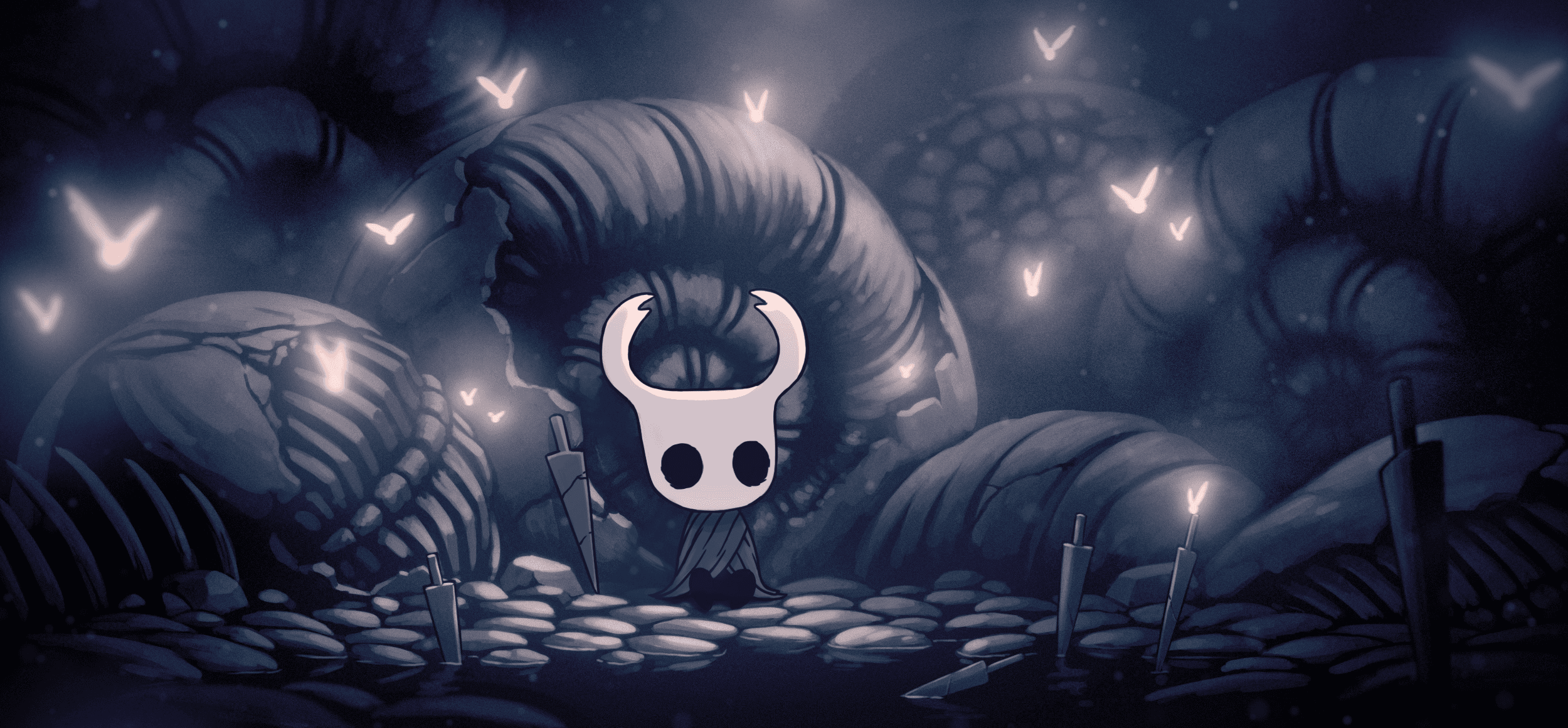
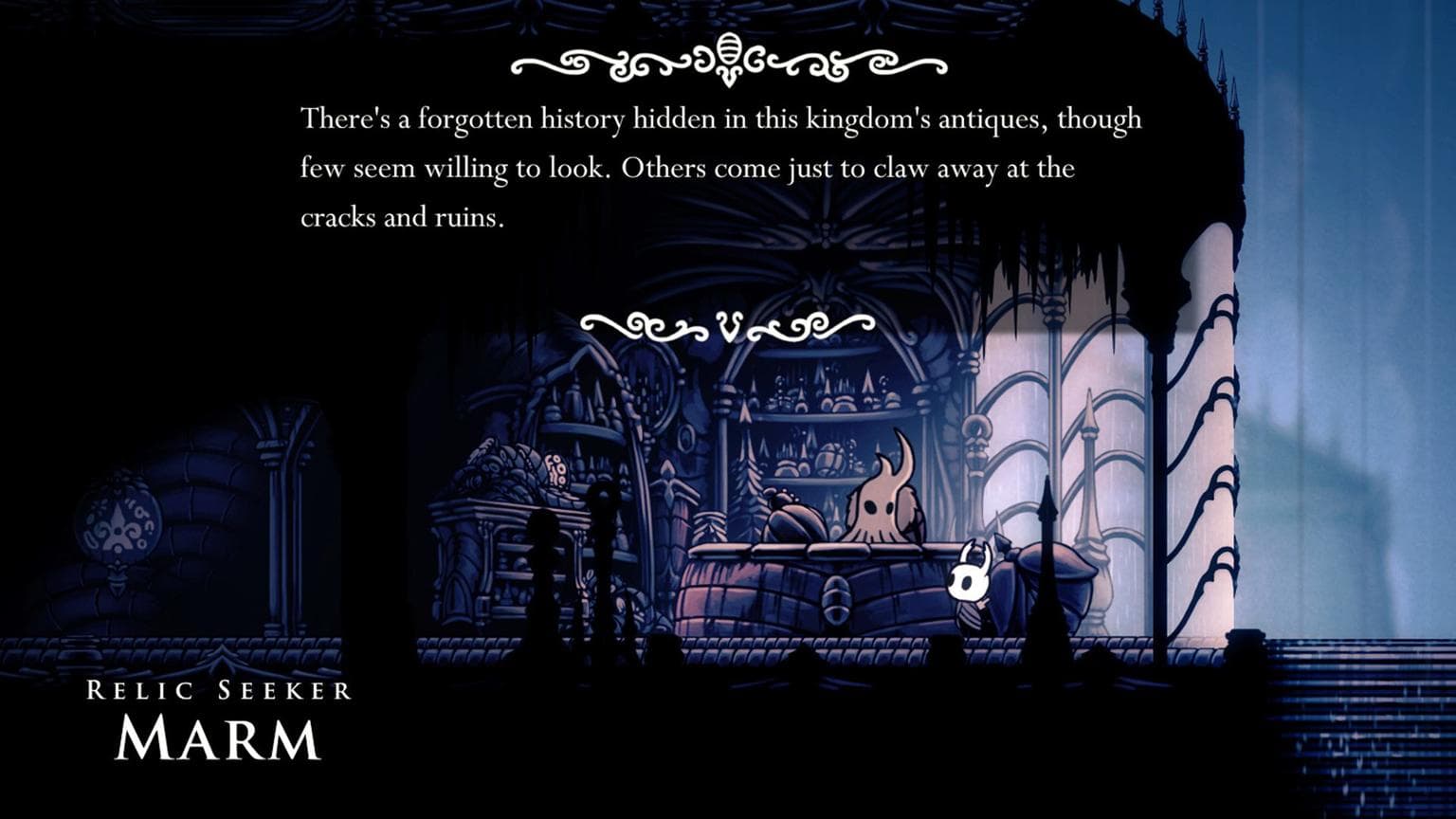
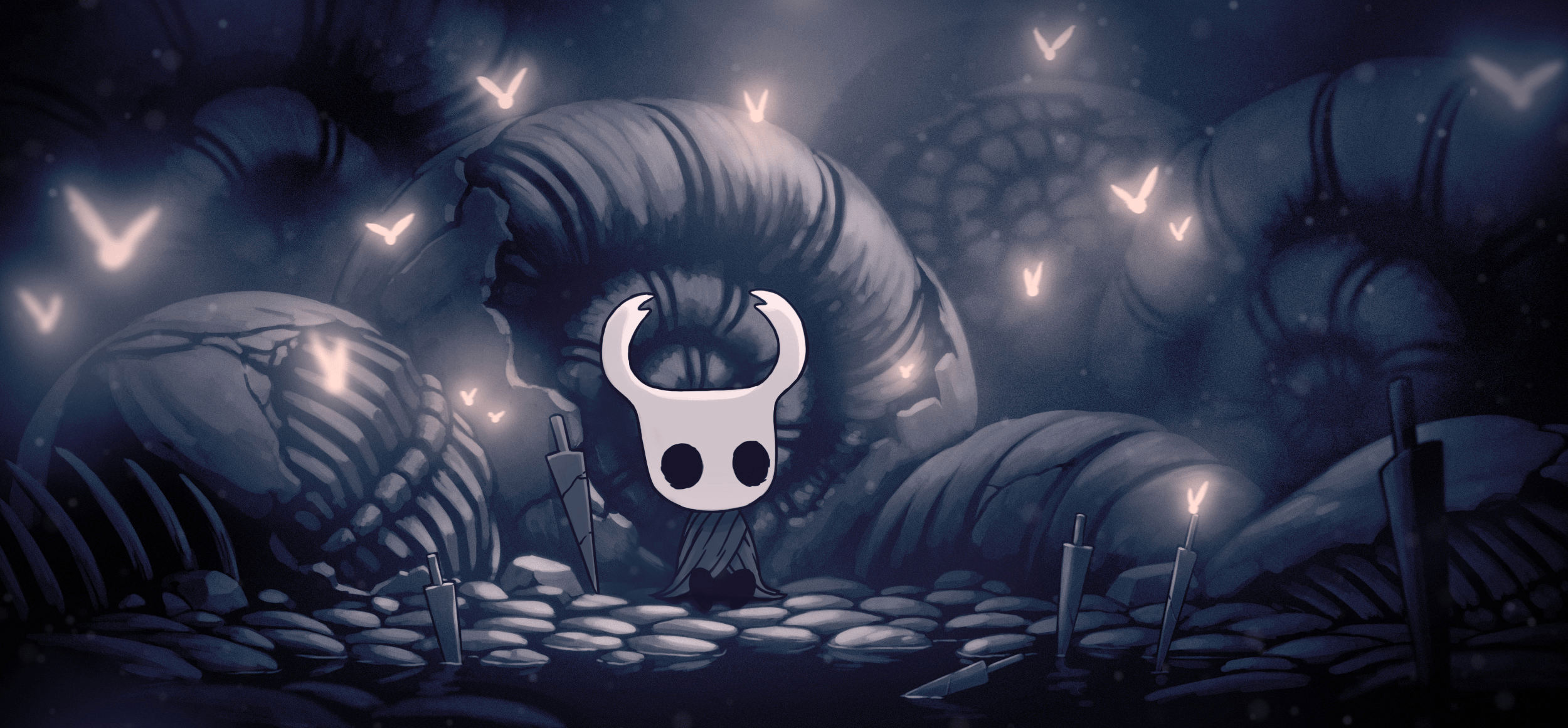
『Hollow Knight』は、昆虫をモチーフとした巧みなアドベンチャーゲームです。かわいい小さな虫として、恐ろしいクリーチャーや複雑なトラップに立ち向かい、菌の廃墟、骨の寺院、荒廃した「ゴシック調」の地下都市で謎を解き明かします。途中でマップを購入して、剣のような武器である騎士の爪を振り回し、敵やボスを遠ざけます。
Pellen が Red Bull Games に語ったように、このゲームは「ハロウネスト」と呼ばれる、互いにつながり合う広大な地下王国でのスキルと探索を重視しています。「私たちが再現したいと思っていた重要な要素は、モンスターや面白いキャラクター、秘密の鼻緒や鼻緒で鳴く動物でいっぱいの奇妙な土地で壮大な冒険をする感覚でした。 未知の領域で自分の道を切り開き、未知の危険に立ち向かわなければならない感覚がとても好きです。」
見事なビジュアルによって命を吹き込まれた『Hollow Knight』は批評家から好評を得ており、 Metacritic では合計スコア 86/100 を記録し、ある PC Gamer の批評家は「これまでプレイした中で最も美しい手描きゲーム」と表現しました。別のレビュアーもゲームプレイを絶賛しました。「『Hollow Knight』は、ゲームプレイとプレゼンテーションの点で、私が今まで見た中で最も優れた 2D アニメーションのいくつかで、このゲームを圧倒しています。」
スプライトを活用して印象的な 2D ビジュアルを作成
『Hollow Knight』は、美しいゲームを作るのに必ずしも技術的偉業の達成に心血を注ぐ必要はないのだと教えてくれます。Team Cherry は、Unity のビルトイン開発ツールと Asset Store で入手できる拡張機能を最大限に活用して技術的目標を達成することにしました。そのおかげで Team Cherry は自分たちの得意分野、つまり魅力的なアートの作成に集中できたのです。
手書きのアートと Photoshop で作成してシンプルに PNG 形式で保存した従来のアニメーションから心を打つビジュアルスタイルを生み出しました。それからこれらのアセットに、sprite_default や sprite_diffuse といったいくつかのシンプルなシェーダータイプを微調整を加えて割り当てています。
複雑な 3D ライティングシステムは使わずに、ソフトな透明シェイプでライティングが処理されています。チームは、2D 物理演算、Sprite Packer、パーティクルシステムといった Unity に標準搭載されている多数の 2D 機能に、Asset Store の 2D ツールキットを補助的に組み合わせて、3D 環境にレイヤー化された 2D アセットを使ってレベルを構築しました。
チームにはある程度コーディングの経験があり、一部の要素についてはカスタムスクリプトを書いてもいましたが、すべての敵とインタラクティブ要素は5つ星評価のビジュアルスクリプティングパッケージ Playmakerで作成しています。
Asset Store では Team Cherry が使用したような便利なツールがたくさん公開されています。